 blog
blog
grafica vettoriale: cosa significa?
 cos’è la grafica vettoriale e a cosa serve
cos’è la grafica vettoriale e a cosa serve
Spesso mi capita, anche parlando con i clienti, di dover fare riferimento ad un file in “formato vettoriale”. Per esempio nel chiedere il “logo” aziendale preesisente , in modo che possa utilizzarlo correttamente durante la progettazione dell’immagine coordinata e degli impianti grafici per stampa. O per modificare il logo stesso (per esempio per un progetto di restyling).
Ma non è detto (anzi, è piuttosto improbabile) che dall’altra parte capiscano esattamente di cosa si tratta e di cosa ho esattamente bisogno…
Allora proviamo a chiarire questo concetto base e a definire: cosa si intende per grafica vettoriale? quali sono le sue caratteristiche e proprietà? quando si utilizza?
formato raster e formato vettoriale
Intanto occorre capire qual è la differenza tra questi due formati.
Partiamo dall’immagine raster o bitmap, che è composta da un insieme di punti di forma quadrata, detti pixel, disposti secondo una “griglia” (in inglese “raster”, appunto). Ogni pixel contiene precise informazioni di colore. L’insieme dei punti compone una determinata immagine.
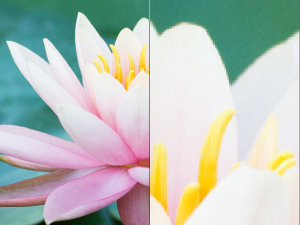
![]() La principale proprietà di un’immagine raster è la risoluzione, data dal numero di pixel contenuti in una unità di misura. Come standard si utilizza il pollice inglese (2,54 cm) e il rapporto DPI (Dot Per Inch) cioè punti per pollice. Più alto è il numero dato da questo rapporto (ovvero, maggiore è la “densità” di pixel) e più alta è la risoluzione dell’immagine, quindi la qualità della stessa.
La principale proprietà di un’immagine raster è la risoluzione, data dal numero di pixel contenuti in una unità di misura. Come standard si utilizza il pollice inglese (2,54 cm) e il rapporto DPI (Dot Per Inch) cioè punti per pollice. Più alto è il numero dato da questo rapporto (ovvero, maggiore è la “densità” di pixel) e più alta è la risoluzione dell’immagine, quindi la qualità della stessa.
Non si può ingrandire o ridurre ottimamente ma deve essere creata/scansionata alla dimensione desiderata o maggiore. Partendo da un’immagine ad alta risoluzione, questa si può “lavorare” abbastanza, ma occorre tener presente che diminuendo la dimensione dell’immagine aumenta la sua risoluzione, mentre ingrandendola la risoluzione diminuisce e i singoli quadratini diventano visibili, ottenendo il cosiddetto (sgradevole) effetto sgranato o pixellato.
Una risoluzione di 300 dpi è considerata lo standard di qualità per una buona stampa, mentre per ottenere una buona qualità visiva su web sono sufficienti 72 dpi.
Sicuramente un’immagine presa su web, di piccole dimensioni o con bassa risoluzione, difficilmente può essere stampata con ottimi risultati.
grafica raster
 È ideale per rappresentare la realtà e per l’eventuale correzione in post-produzione (editing) delle fotografie e delle immagini digitali. Per esempio: modifica di contrasto e luminosità, applicazione di filtri, montaggio e sovrapposizione…
È ideale per rappresentare la realtà e per l’eventuale correzione in post-produzione (editing) delle fotografie e delle immagini digitali. Per esempio: modifica di contrasto e luminosità, applicazione di filtri, montaggio e sovrapposizione…
Ma non è molto conveniente dove sia necessario apportare modifiche all’immagine stessa perché, in caso di ingrandimento, la risoluzione – e quindi la qualità dell’immagine – peggiorano visibilmente.
I formati di grafica raster o bitmap sono principalmente:
- .bmp o .raw che sono formati base non compressi e quindi molto “pesanti”
- .png e .tiff che, secondo un algoritmo di compressione detta lossless, riescono a comprimere l’immagine occupando meno spazio di memoria senza perdita di informazione e di qualità
- .jpeg o .jpg e .gif che sono memorizzate con un algoritmo di compressione lossy, caratterizzato da una considerevole perdita di informazione, sono le immagini più “leggere” ma ovviamente a scapito di gran parte delle sfumature di colore.
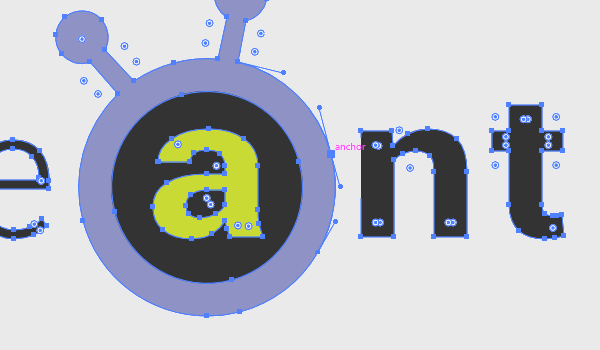
grafica vettoriale
È una forma di rappresentazione che si basa su forme geometriche, costituite da “primitive geometriche” (punti, linee o segmenti di retta e curve) alle quali si possono anche attribuire colori e sfumature.
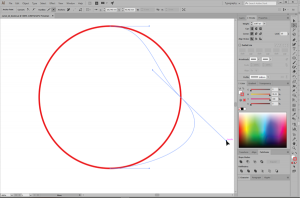
 La costruzione delle linee (curve lineari) nonché la manipolazione e modellazione delle curve smussate (quadratiche e cubiche) si basa su un sistema algoritmico di poligoni e punti di controllo (punti intermedi in cui risultano “contenute” le curve stesse) noto come Curve di Bézier.
La costruzione delle linee (curve lineari) nonché la manipolazione e modellazione delle curve smussate (quadratiche e cubiche) si basa su un sistema algoritmico di poligoni e punti di controllo (punti intermedi in cui risultano “contenute” le curve stesse) noto come Curve di Bézier.
Le immagini vettoriali, dunque, sono costituite da elementi grafici identificati e “descritti” matematicamente secondo un preciso sistema di coordinate e punti. Possono essere ingrandite e ridotte praticamente all’infinito senza perdita di definizione e sono indipendenti dalla risoluzione, cioè possono essere stampate a qualsiasi dimensione/risoluzione.
Un logo, un’icona o una clipart, una infografica, per esempio, se creati in formato vettoriale possono essere stampati su un foglio A4 o su un cartellone di 6×3 metri, mantenendo inalterata la definizione.
Anche i testi, poiché i font (caratteri) sono delle “curve”, possono essere ingranditi senza perdere le loro caratteristiche. E il discorso vale soprattutto per il logo aziendale, che generalmente è costituito in parte, se non esclusivamente, da testo rappresentato con un particolare carattere, puro o modificato.
Ecco perché, soprattutto per progettare un logo – che sicuramente potrà essere utilizzato in infiniti contesti – bisogna sempre lavorare in vettoriale.
I più comuni formati di grafica vettoriale sono:
- .ai – nativo di Adobe Illustrator, compatibile con i software della Suite Adobe (Photoshop, InDesign, After Effects)
- .eps – ovvero Encapsulated PostScript – è un formato standard per l’elaborazione di immagini e disegni vettoriali o bitmap; compatibile con Adobe Illustrator, CorelDraw, l’ormai “antico” Freehand, Photoshop, InDesign e QuarkXPress
- .svg – letteralmente Scalable Vector Graphics, standard aperto sviluppato nell’ambito del W3C (World Wide Web Consortium) per la visualizzazione di grafica vettoriale anche sul web, utile per creare elementi scalabili ed adattabili a qualsiasi pagina web, soprattutto in ottica responsiveness
- .pdf – sviluppato da Adobe, è il più diffuso formato utilizzato per condividere documenti di testo ed immagini anche con chi, non essendo “un grafico professionista”, non possegga software particolari: per la visualizzazione è necessario il lettore specifico Acrobat Reader che è distribuito gratuitamente.




1 COMMENTO
sperando che comunque poi capiscano, ma non è detto
I commenti sono chiusi